Công cụ phát triển React
Sử dụng Công cụ Phát triển React để kiểm tra các thành phần, chỉnh sửa props và state, và xác định các vấn đề hiệu suất.
You will learn
- Cách cài đặt công cụ phát triển React
Tiện ích mở rộng trên trình duyệt
Cách dễ nhất để sửa lỗi các trang web được xây dựng bằng React là cài đặt tiện ích mở rộng trình duyệt React Developer Tools. Nó có sẵn cho một số trình duyệt phổ biến:
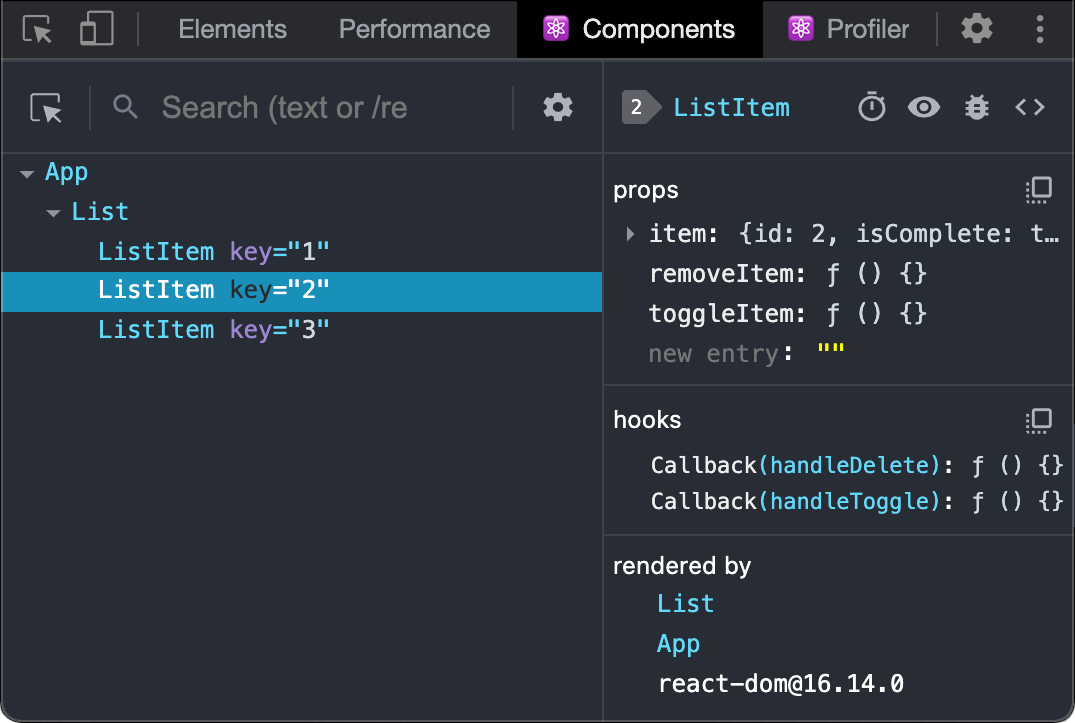
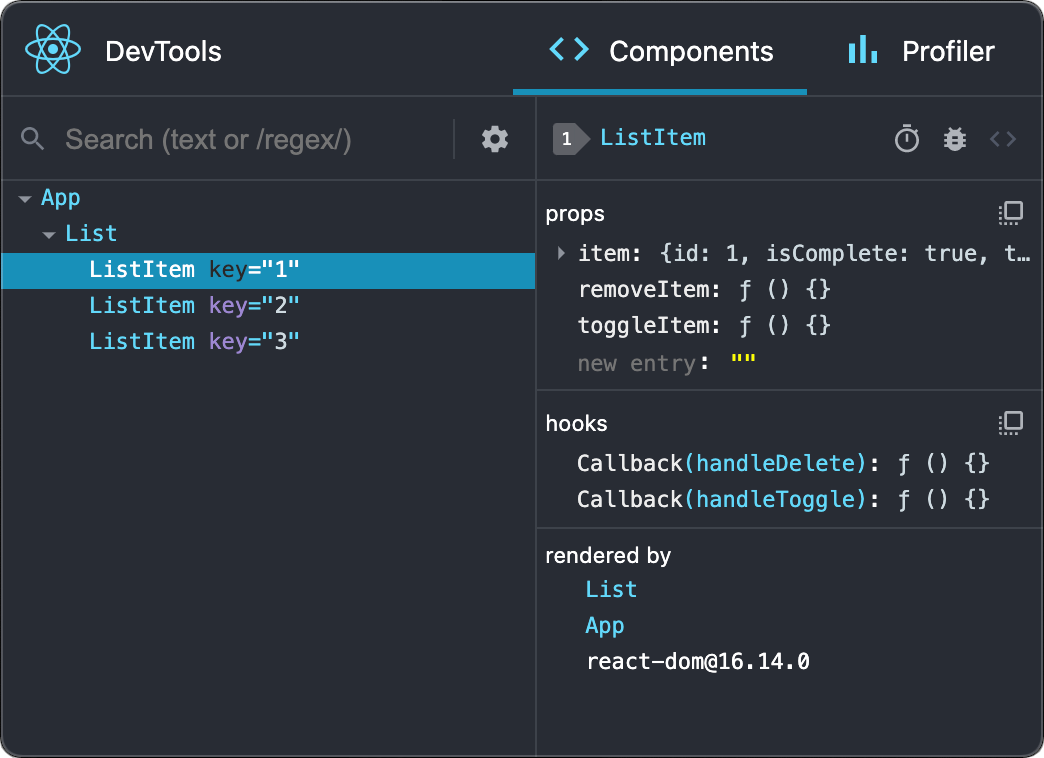
Bây giờ nếu bạn truy cập website được xây dựng bằng React, bạn sẽ thấy các bảng điều khiển Components và Profiler.

Safari và các trình duyệt khác
Với các trình duyệt khác (ví dụ như, Safari), hãy cài đặt react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSau đó hãy mở công cụ phát triển React từ Terminal:
react-devtoolsRồi kết nối với trang web của bạn bằng cách thêm thẻ <script> sau đây lên trên đầu thẻ <head> ủa trang web:
<html>
<head>
<script src="http://localhost:8097"></script>Hãy tải lại trang web của bạn ngay để có thể nhìn thấy nó với công cụ phát triển.

Mobile (React Native)
Công cụ phát triển React có thể được sử dụng để kiểm tra các ứng dụng được xây dựng bằng React Native as well.
Cách đơn giản nhất để sử dụng công cụ phát triển React là cài đặt nó toàn cục trên hệ thống của bạn:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSau đó mở công cụ phát triển từ terminal.
react-devtoolsNó sẽ kết nối với bất kỳ ứng dụng React Native nào đang chạy trên cùng một máy tính.
Hãy thử tải lại ứng dụng nếu công cụ phát triển không kết nối sau vài giây.